Le principe de la cascade
Où sont déclarés les styles dans une page HTML ? En principe ils doivent être réunis dans un fichier au format .css et sont donc extérieurs à la page HTML. Ce fichier externe est appelée feuille de styles externe.Toutefois, l'ensemble des styles peut être contenu dans la page HTML dans la partie Head. On dit qu'il s'agit d'une feuille de style interne où toutes les règles sont écrites dans une balise <style>. Enfin ils peuvent être déclarés dans le body en affectant l'élément Html dans lequel les styles sont écrits. Ce sont des styles en ligne.
p {color: green;}
p {color: red;}- Les styles auteurs (conçues par le développeur).
- Les styles utilisateurs (l'internaute va utiliser des styles pour grossir le texte, le contraster… ).
- Les styles appliqués par le navigateur que l'on appelle l'agent utilisateur.
Il existe un style qui prévaut sur tous les autres, c'est celui qui comporte le mot clef !important. L'exemple ci-dessous donnera un texte vert, même placé avant le style qui le donne rouge.
p {color: green !important;}
p {color: red;}La spécificité
Chaque sélecteur reçoit une valeur numérique qui se décompose sur 4 niveaux a, b, c, d. En cas de conflit, le navigateur va évaluer le niveau de spécificité pour décider du style qui prévaut.
| 1 style incorporé | 1 | 0 | 0 | 0 |
| 1 sélecteur ID | 0 | 1 | 0 | 0 |
| 1 sélecteur de classe, de pseudo-classe et d'attributs | 0 | 0 | 1 | 0 |
| 1 sélecteur de type | 0 | 0 | 0 | 1 |
Exemples suivants du plus fort au moins spécifique :
|
1 | 0 | 0 | 0 |
|
0 | 1 | 0 | 1 |
|
0 | 0 | 2 | 1 |
|
0 | 0 | 0 | 2 |
|
0 | 0 | 0 | 1 |
L'héritage
L'héritage en CSS est le dernier morceau du puzzle pour comprendre comment un style est appliqué à un élément. L'héritage s'applique de deux façons et chacune a son importance : le mélange des règles et l'héritage entre propriétés. L'héritage permet de réduire le nombre et la complexité des sélecteurs dans le code.
Le mélange des règles
Lorsque plusieurs règles correspondent au même éléments, elles s'appliquent toutes à cet élément. Nous avons vu avec la cascade comment déterminer quelle règle surcharge quelle autre. Cette surcharge ne concerne que les propriétés en conflit, sinon, toutes les règles sont appliquées.
<p>Je suis<strong> important</strong></p>/* 0|0|2 Le poids est de 2 */
p strong {
background-color: khaki;
color: green;
}
/* 0|0|1 Le poids est de 1 */
strong {
text-decoration: underline;
color: red;
}
/* À cause de son poids, la première règle surcharge la propriété color de la deuxième règle.
Toutefois, la couleur d'arrière-plan fournie par la première règle et la décoration fournie par la seconde s'appliquent à l'élément strong.
Le texte de l'élément est mis en gras grâce aux styles par défaut du navigateur. */
L'héritage entre propriétés
Certaines propriétés appliquées à un élément peuvent hériter de la valeur d'un des éléments parent. La valeur du parent se propage à l'enfant.
-
inherit : cette valeur indique que la valeur de la propriété de l'élément sera la même que la valeur de la propriété de l'élément parent (c'est la valeur par défaut pour tous les éléments dont l'héritage est naturel).
-
initial : cette valeur indique que la valeur de la propriété de l'élément sera la valeur définie par la feuille de style du navigateur (si la valeur n'est pas définie par la feuille de style du navigateur et que l'héritage de cette propriété est naturel, la valeur définie sera alors une copie de l'héritage naturel plutôt qu'inherit.
-
unset : cette valeur réinitialise la propriété avec sa valeur natuelle. Cela signifie que si la propriété est héritée naturellement, on aura le même effet qu'inherit, sinon on aura le même effet qu'avec initial.
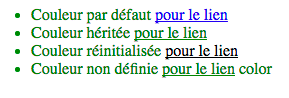
Pour le code HTML ci-dessous :<ul> <li>Couleur par défaut <a href="#">pour le lien</a></li> <li class="inherit">Couleur héritée <a href="#">pour le lien</a></li> <li class="initial">Couleur réinitialisée <a href="#">pour le lien</a></li> <li class="unset">Couleur non définie <a href="#">pour le lien</a> color</li> </ul>body {color: green;} .inherit a {color: inherit;} .initial a {color: initial;} .unset a {color: unset;}
Organiser son code
Il est préférable de décomposer sa feuille de style en blocs cohérents :
Structure de page :
- entête de page,
- pied de page
- , navigation,
- mise en page,
- ,blocs de pages …
- formulaires,
- tableaux,
- éléments répétitifs …
- body,
- redéfinitions (strong, em…),
- liens titres et autres éléments