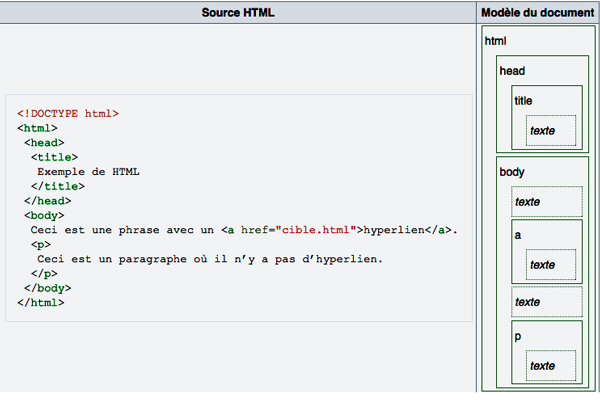
La structure HTML
Le langage HTML (Hyper Texte MarkUp) est le format de données conçu pour représenter les pages web. C’est un langage de balisage permettant d’écrire de l’hypertexte, d’où son nom. HTML permet également de structurer sémantiquement et logiquement et de mettre en forme le contenu des pages, d’inclure des ressources multimédias dont des images, des formulaires de saisie, et des programmes informatiques.

Le Doctype d'un document HTML
Un doctype (contraction de l'anglais document type, littéralement « type de document ») est une instruction au début des documents HTML spécifiant les règles de sa syntaxe.
En HTML5
<!doctype html>
Le head
La partie entête de la page contient des informations non affichées dans le navigateur par défaut à part le titre du document (balise <title>
Exemple de balise title
<title>DataMovv - Bracelets connectés - Coaching électronique</title>Les balises meta
Un élément meta (ou métaélément, ou balise meta, ou meta tag par analogie avec l’anglais) est une information sur la nature et le contenu d’une page web, ajoutée dans l’en-tête de la page au moyen de marqueurs HTML.
L'attribut charset pour jeu de caractères permet de spécifier l'encodage du texte. Pour les langues latines et anglo-saxonnes, il est conseillé de choisir UTF-8
<meta charset="utf-8">Pour forcer la lecture de la page sur un smartphone à la dimension de son écran et à l'échelle 1 on choisit ces attributs paramétrés
<meta name="viewport" content="width=device-width, initial-scale=1"><meta name="description" content="DataMoov propose une nouvelle gamme de bracelets.
Découvrez le nec plus ultra des applications fitness et notre façon de redéfinir la forme physique">Les balises link
Elles font le lien avec un fichier externe.
<link rel="stylesheet" href="css/css-smartphone.css" type="text/css">