Le menu Responsive
Pour rappel, le menu responsive a un toute autre apparence que le menu bureau.
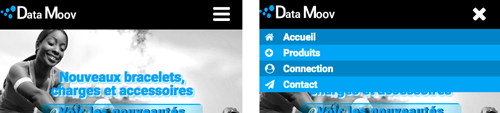
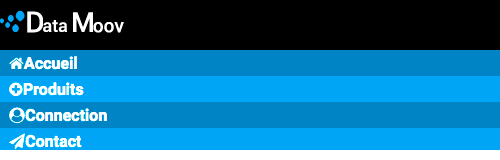
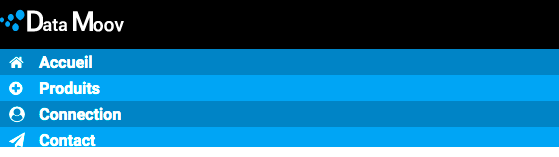
Figure: Menu Responsive fermé puis ouvert

Designer le menu principal
-
Cacher l'ancien logo
Dans un premier temps on va cacher l'ancien logo qui se trouve dans la liste de navigation
/* - - - - - - - - - - - - - Menu principal - - - - - - - - - */ ul#menu li#logo { display: none; }
-
Placer le nouveau logo
La propriété z-index permet de déterminer des plans supérieurs.
#logo-smartphone{ z-index: 15; width:126px; height: 23px; position: fixed; top: 10px; background: url(../images-site/logo-haut.png) }Figure: le placemen du logo responsive

-
Navigation principale
nav#principale { width: 100%; position: fixed; top: 50px; left:0; background: #00a1f2; }Figure: Bloc de navigation

-
Les éléments du menu
La largeur est au minimum de 100% . le sélecteur de pseudo-classe :nth-child(even) cible un élément voisin du même niveau sur deux.
#menu li.items { min-width: 100%; padding: 5px 10px; } #menu li.items:nth-child(even) { background: rgba(0,0,0, 0.2); }
-
Couleur et survol des liens
#menu li.items a { color: #FFF; text-decoration: none; } #menu li.items:hover, #menu li.items:focus { background: rgba(0,0,0,0.5); }Figure: Les items survolés ou en focus sont assombris

Insertion de polices vectorielles
On souhaite placer des icônes devant chaque item de menu. Figure: Police "awesome"
-
Aller
sur le site
Cliquer sur le bouton Download, puis sur le bouton 'Just download'. Dézipper le dossier puis copier le dossier fonts au même niveau que le dossier css du site qui contient toutes les feuilles de style. Copier le fichier font-awesome.css du dossier zippé dans le dossier css du siteCréer le lien dans le head de la page HTML vers la feuille de style font-awesome.css
<link rel="stylesheet" href="css/font-awesome.css"> -
Rechercher une icône
Dans le navigateur Google Chrome, faire une recherche sur "home"
Figure: Recherche d'une icône

-
Copier et coller le code de l'icône
Figure: Copier le code et le coller dans le code Html

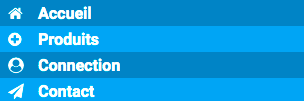
Faire de même pour les autres items<li class="items active"><a href="#"><i class="fa fa-home" aria-hidden="true"></i>Accueil</a></li> <li class="items"><a href="#"><i class="fa fa-plus-circle" aria-hidden="true"></i>Produits</a></li> <li class="items"><a href="#"><i class="fa fa-user-circle" aria-hidden="true"></i>Connection</a></li> <li class="items"><a href="#"><i class="fa fa-paper-plane" aria-hidden="true"></i>Contact</a></li>Figure: Les icônes vectoriellles de la police

-
Donner une largeur aux icones
#menu li.items i { width: 30px; color: #FFF; }Figure: Le résultat final des listes de navigation

-
Cacher les icones dans le menu principal
Dans la feuille de style principale, css-bracelet.css, rajouter la règle pour ne plus afficher les icones devant les éléments de menu.
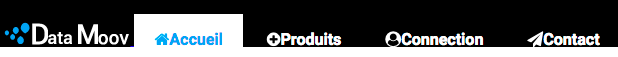
Figure: On ne veut pas des icones dans le menu bureau

#menu li.items a i { display: none; }
Créer le bouton "hamburger"
Ce bouton permettra l'affichage du menu et au contraire sa disparition. Il sera positionné en haut à droite.
-
Juste après le début du header on place un lien.
Dans le lien on copie le code correspondant aux barres.
<header> <a id="show-menu" href="#"><i class="fa fa-bars" aria-hidden="true"></i></a> -
On positionne le menu hamburger en haut à droite
#show-menu { position: absolute; top:0; right:0; width:50px; height: 50px; } -
On cache le menu hamburger dans la version bureau
@media (min-width: 769px) { #show-menu { display: none; } - On met en forme